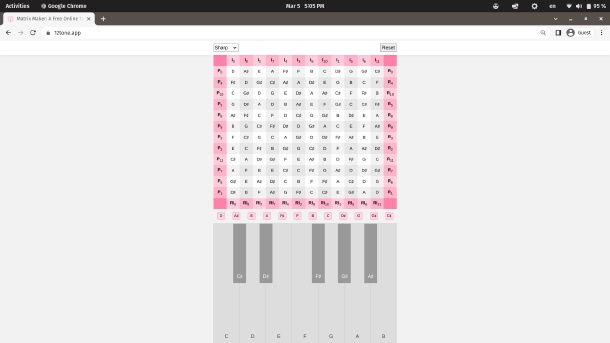
Matrix Maker Web App

Stack
- HTML
- CSS
- Vanilla JS
- Emmet
Over a year after releasing the Matrix Maker Android App that I built using React Native, I wanted to build a web application to make it more accessible to musicians who don’t use Android phones.
I decided to build the web app using only what the browser provides: static HTML, unprocessed CSS, and vanilla JS. I was able to reuse a lot of styling from the React Native app, but hand-generating the markup for the 12x12 grid would be overwhelming. I used the gnarliest Emmet abbreviations I’ve ever seen to generate the Matrix and tweaked it until it was just right.
Here’s what the final Emmet abbreviations that generated the matrix markup looked like:
.matrix-container__row.matrix-container__row--top>.axis-corner+.axis.axis--x[data-axis="I"]>.axis-cell[data-axis-cell="$@0"]*12^.axis-corner
.matrix-container**row.matrix-container**row--middle>.axis.axis--y[data-axis="P"]>.axis-cell[data-axis-cell="$@0"]*12^.matrix-rows#matrix-rows>(.matrix-row[data-matrix-row="$@0"]*12>.matrix-cell[data-matrix-cell-column="$@0"]*12)^.axis.axis--y[data-axis="R"]>.axis-cell[data-axis-cell="$@0"]*12
.matrix-container**row.matrix-container**row--bottom>.axis-corner+.axis.axis--x[data-axis="RI"]>.axis-cell[data-axis-cell="$@0"]\*12^.axis-corner
You can visit the web app or view the source code using the links below.