My Over-Engineered Resume

Stack
- Puppeteer
- Express.js
- EJS
- Docker
- LiveReload
- Netlify
I rewrote my resume using web technologies in late 2019. The resume started as an HTML and CSS file, and it was exclusively designed for print. It has since evolved into a statically-deployed website with a Puppeteer-driven asset build process that uses Express.js during development.
Designed for Print First
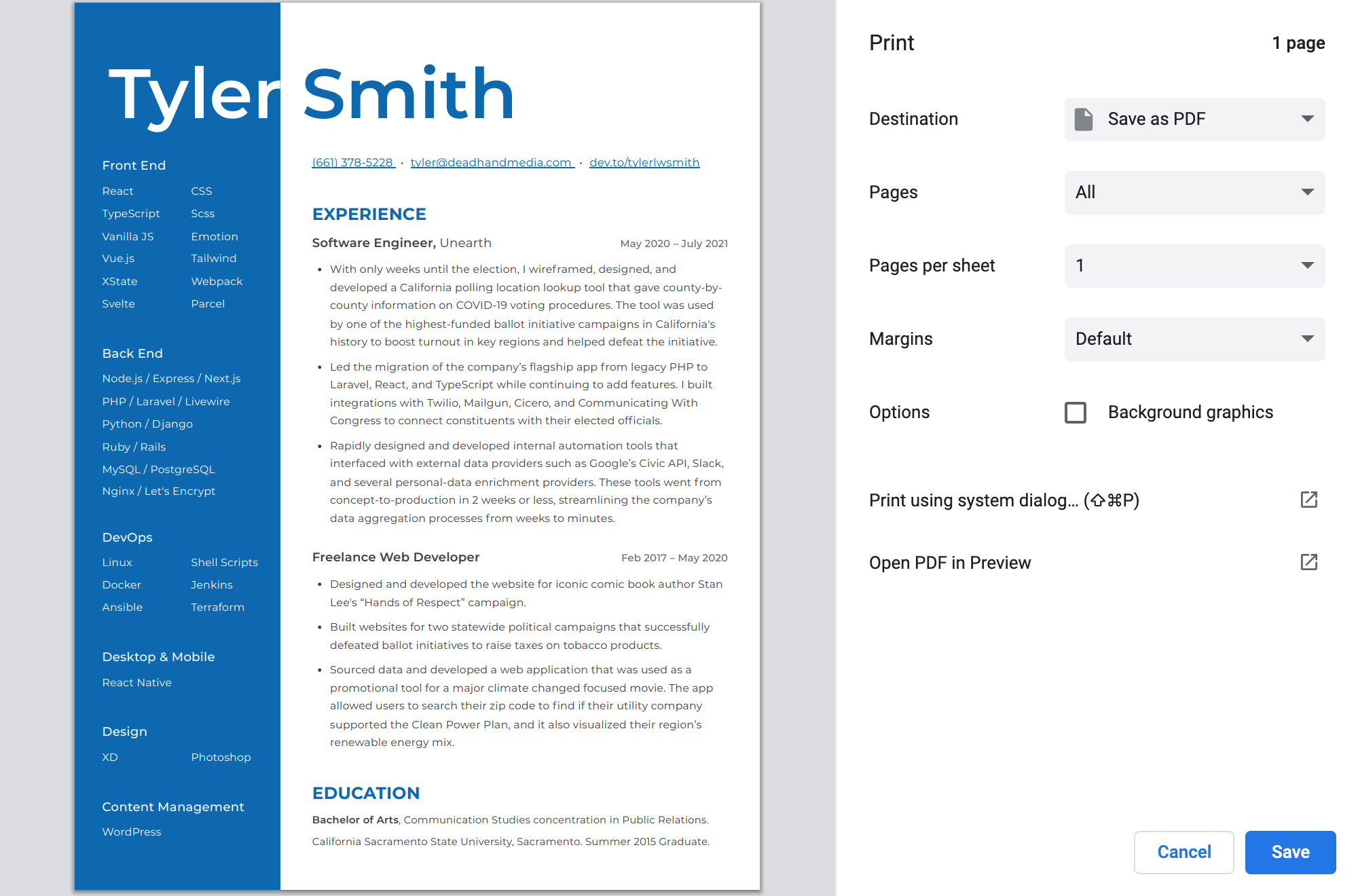
The original iteration of my resume consisted of an HTML file and a CSS file that made liberal use of @media print queries. To generate the PDF that I would send to employers, I’d use File > Print, then select “Save as a PDF.”

Exporting my resume to PDF with the Chrome print dialogue
Retooled into a Mobile-Responsive Website
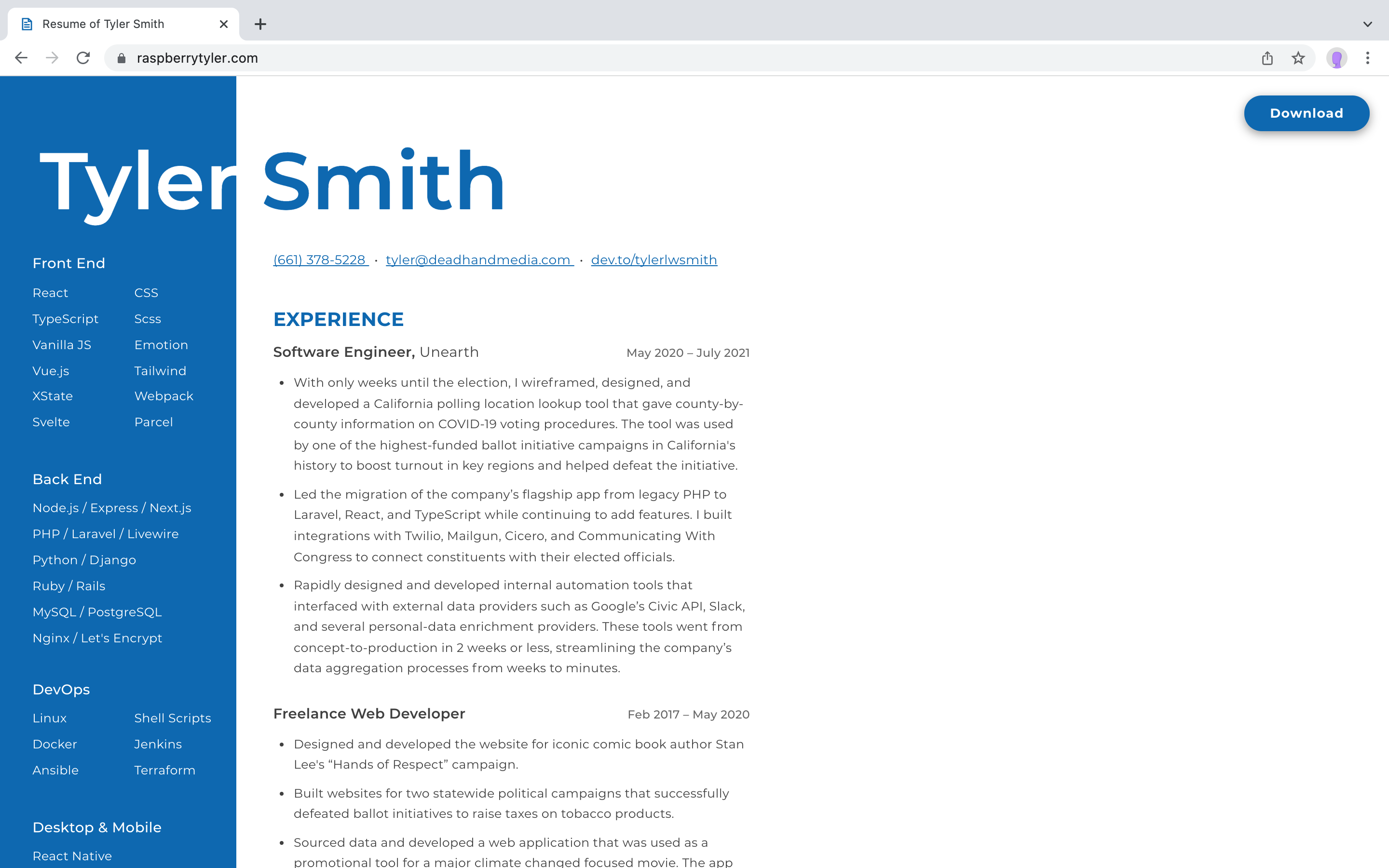
I was interested to see if I could build a mobile-responsive website using the same codebase while keeping the print styles intact. I made a few tweaks and deployed the website to Netlify.

The website on desktop

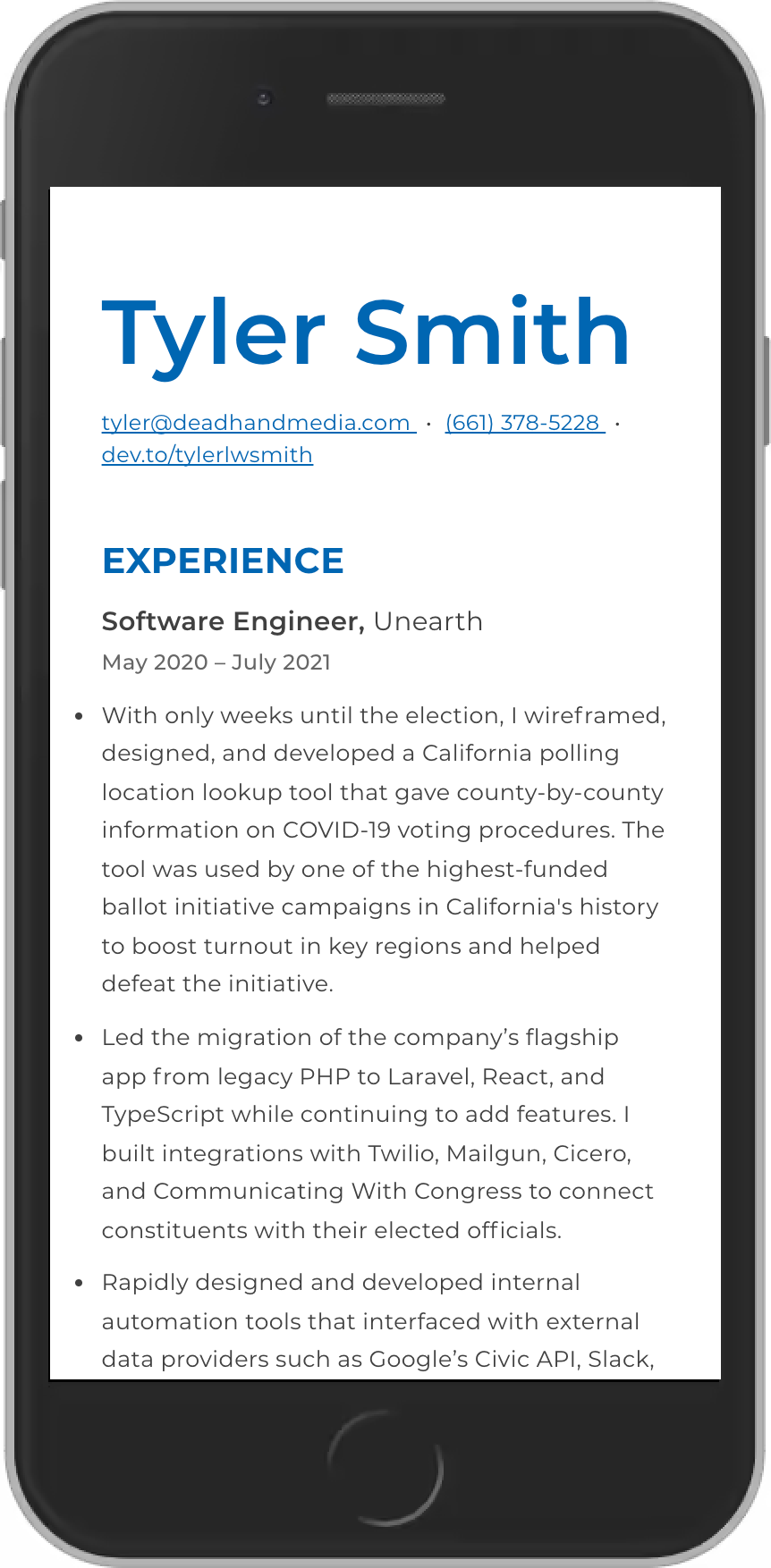
The website on mobile
Build-Time PDF and PNG Generation with Puppeteer
I wanted to add a download button to the site so recruiters could download a formatted PDF of the resume. I set up Puppeteer to generate a PDF and PNG of the resume, and used Express to serve the HTML and CSS to Puppeteer. Netlify runs this as part of the build on every deploy so that the generated assets are always up-to-date.

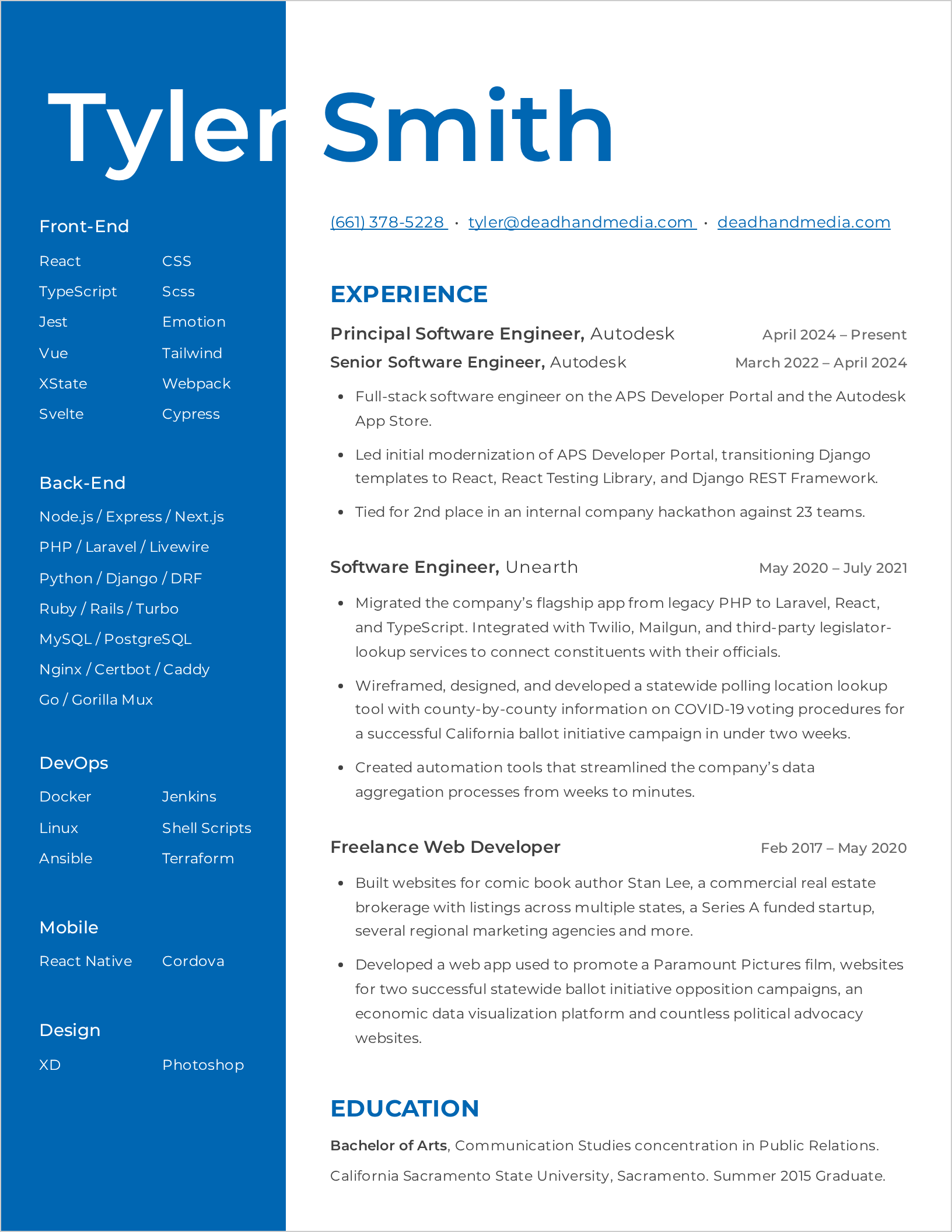
My current resume, generated at build time, being pulled in from the resume website
Social Share Image Generation
I wanted the website’s preview link to look nice when I sent it to prospective employers, and I wanted to use the Puppeteer build pipeline to automatically generate a preview of my resume on the social share image. Text scales down poorly, so I dynamically create a low-fidelity image that replaces the resume’s text with rectangles.
I updated the URL to my resume website. The low-res preview image for this site is generated at build time using Puppeteer.https://t.co/Ei9WyFUKo4
— Tyler Smith (@tylerlwsmith) February 2, 2022
An Embeddable, Resizable iframe
The website can be embedded as an iframe. The page where it is embedded can dynamically resize the iframe to the appropriate height by listening for messages emitted by postMessage() on the resume site. You can see the resume embedded as an automatically-resizing iframe here.
Instant Development Feedback with LiveReload
To improve the development experience, any changes to the template and CSS files automatically flush to the browser using LiveReload.